ブログなどにプログラムのソースコードなどを載せる時、構文を見やすく色分けして表示させたいと考えると思います。
これを手作業でやろうとするとかなりの作業量ですが JavaScript を使ってこれを実現してくれる「Google Code Prettify」というライブラリがあります。
※同様の機能を提供しているライブラリは他にも「SyntaxHighlighter」などがあります
※自分の好みに合ったライブラリを使いましょう
ここでは Blogger から Google Code Prettify を利用する為の手順を解説します。
https://github.com/google/code-prettify
Code Prettifyでは、書き込んだソースコードを解析してプログラム言語を自動判別し、言語に合った色分け表示を行ってくれます。
必要なファイルをダウンロードして自身のサイトへ配置する事もできますが、CDN (content delivery network) にあるファイルを参照する方法が簡単です。
一番下の方にある</body>を見つけましょう。
※SyntaxHighlighter.autoloader はページの中からどの言語が使われているかを検索して該当の js ファイルを読み込みます。つまりページ全体の読み込みが終了してから動作する必要があります。この為<body>要素の一番最後にコードを挿入しています。
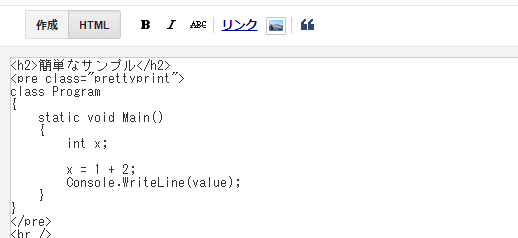
ソースコードは<pre>要素もしくは<code>要素の中に書いていきます。
要素には class 属性を追加し「prettyprint」と指定します。
エディタ画面を「HTML」に切り替えましょう。
これを手作業でやろうとするとかなりの作業量ですが JavaScript を使ってこれを実現してくれる「Google Code Prettify」というライブラリがあります。
※同様の機能を提供しているライブラリは他にも「SyntaxHighlighter」などがあります
※自分の好みに合ったライブラリを使いましょう
ここでは Blogger から Google Code Prettify を利用する為の手順を解説します。
Google Code Prettity とは
Code Prettifyはオープンソースで提供されているJavaScriptのライブラリで、Githubで公開されています。https://github.com/google/code-prettify
Code Prettifyでは、書き込んだソースコードを解析してプログラム言語を自動判別し、言語に合った色分け表示を行ってくれます。
必要なファイルをダウンロードして自身のサイトへ配置する事もできますが、CDN (content delivery network) にあるファイルを参照する方法が簡単です。
Code Prittify を使う為の設定
CDN(content delivery network) を使う場合は、Bloggerのテーマを編集してCDNからライブラリを読む込むように設定します。BloggerのHTMLヘッダーを編集
右側のメニューから「テーマ」を選択し、メニューボタンから「HTML編集」をクリックします。
↓
一番下の方にある</body>を見つけましょう。
</body>の直前に以下のコードを挿入します。
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>編集したら保存ボタンをクリックして保存します。
※SyntaxHighlighter.autoloader はページの中からどの言語が使われているかを検索して該当の js ファイルを読み込みます。つまりページ全体の読み込みが終了してから動作する必要があります。この為<body>要素の一番最後にコードを挿入しています。
記事にソースコードを書き込もう
設定が完了したらあとは記事の中にソースコードを書き込んでいきましょう。ソースコードは<pre>要素もしくは<code>要素の中に書いていきます。
要素には class 属性を追加し「prettyprint」と指定します。
エディタ画面を「HTML」に切り替えましょう。




コメント
コメントを投稿